构建项目
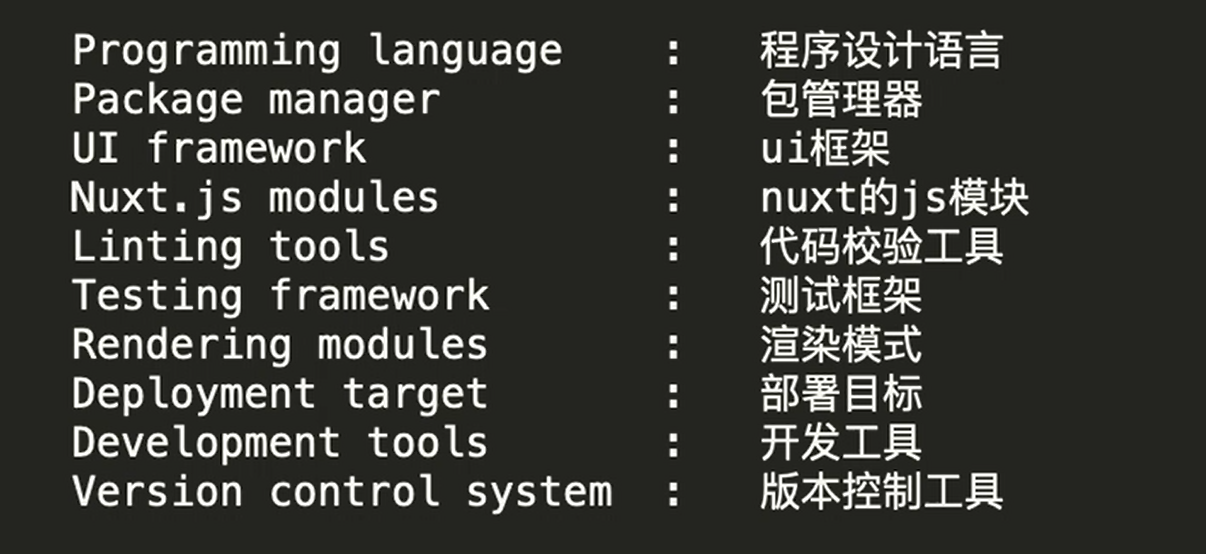
npx create-nuxt-app <项目名>
安装
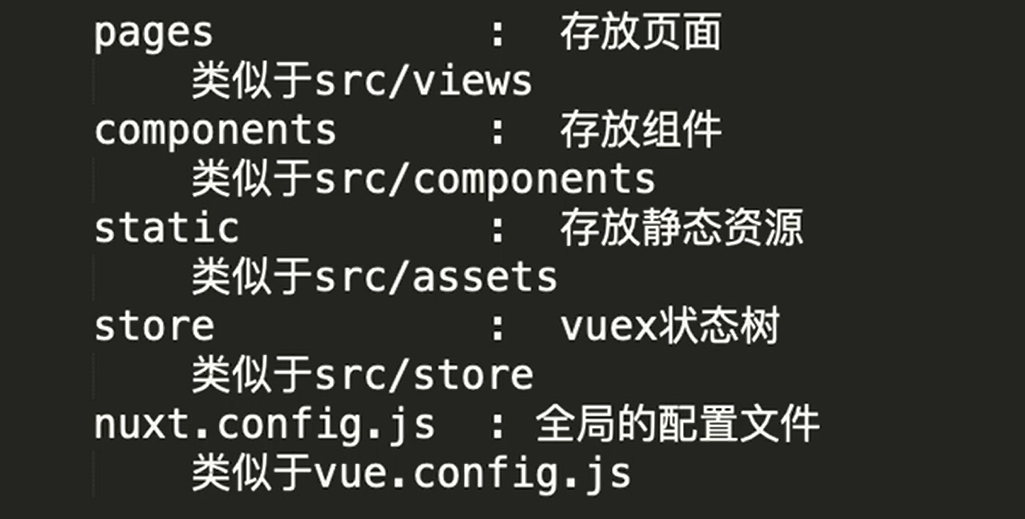
目录结构
启动项目
npm run dev
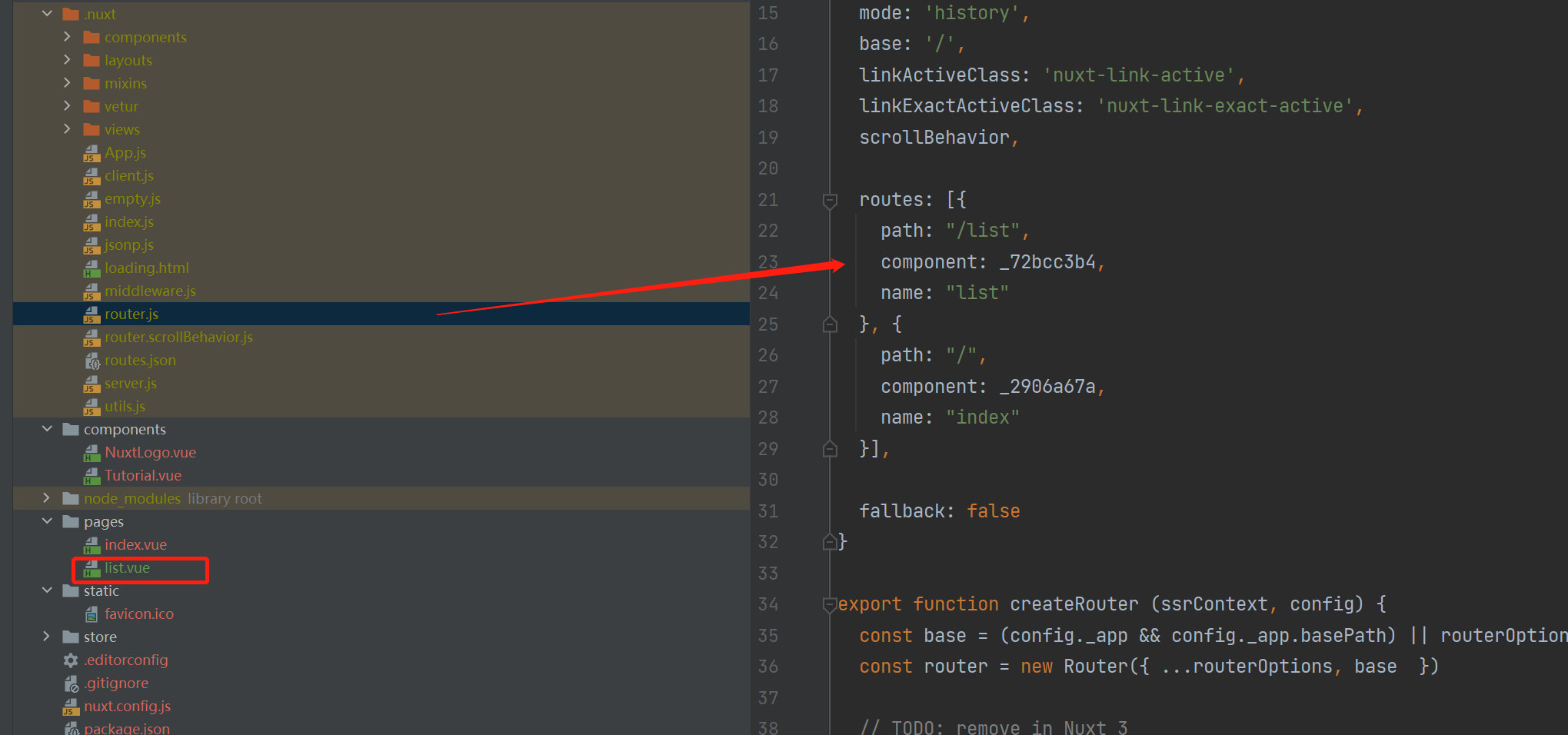
新建页面自动生成路由
打包
npm run build
运行
npm start
安装axios
npm install @nuxtjs/axios -S
nuxt配置文件引入axios
modules: [ '@nuxtjs/axios' ],
编写代码
<template>
<div>
<ul>
{{title}}
<li v-for='item in list' :key='item.id'>
{{ item.title }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
list: [],
title : ""
}
},
async asyncData({$axios}) {
let res = await $axios.get("http://xxx.com");
let list = res.data.data;
let title ="你好"
return {
list,
title
}
}
}
</script>